
Résumé
Utilisation
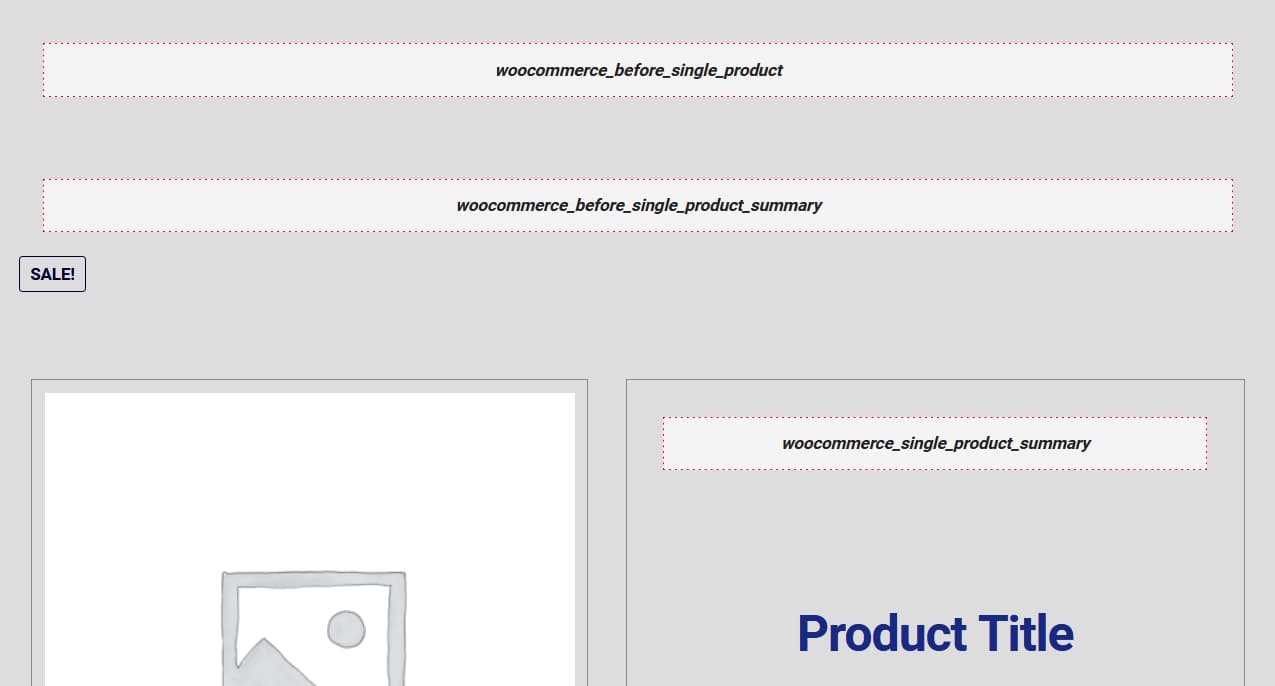
Voici un guide de crochets visuel pour la page de produit unique WooCommerce. Vous pouvez trouver des crochets WooCommerce rapidement et facilement en voyant leurs emplacements réels (et vous pouvez copier/coller).
Maintenant que vous connaissez les crochets de la page produit, vous pouvez remplacer la page produit unique WooCommerce via les fonctions de votre thème enfant ou dans un Code Snippet, ou même via votre Builder. Vous pouvez supprimer des éléments par défaut (par exemple, l'image sélectionnée, le formulaire d'ajout au panier, les produits associés…), vous pouvez ajouter vos éléments personnalisés en choisissant le « crochet » correctement positionné et en déclenchant votre fonction, et vous pouvez même « déplacer » éléments existants. Besoin d'un tutoriel vidéo ? Regardez-le maintenant →
Voici la liste des actions WooCommerce que vous pouvez décrocher/supprimer en changeant simplement "add_action" en "remove_action" dans votre functions.php. WooCommerce utilise ses propres crochets, par ex. "woocommerce_before_single_product_summary" pour assembler la page de produit unique. Comme c'est fait de cette manière, vous pouvez donc utiliser "remove_action" pour supprimer l'un de ces éléments. J'ai également ajouté d'autres "do_action" qui n'ont pas de fonction de déclenchement pour le moment, mais que vous pouvez utiliser pour ajouter du contenu à la page produit.